Why Web Development Training During Winter Is Essential for Career Success
Nowadays, getting hands-on experience is very important for any individual in today’s competitive job market. A career in web development continues to expand with no apparent signs of saturation. According to the Bureau of Labor Statistics, web development jobs are expected to grow by a robust 23% through 2031.
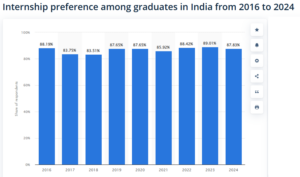
Internships provide several benefits to students and young professionals. They help apply knowledge acquired in the classroom to real-life scenarios. Among many options available today is a Winter Internship in Web Development. This internship would be especially relevant to learning vital web development skills, networking, and increasing one’s employability.
In India, particularly Gujarat and Ahmedabad, winter internships are becoming very popular for anyone wanting a web development career. This article discusses how a web development internship during winter is a step towards a bright future in the tech industry.
What is a Winter Internship in Web Development?
A winter internship in web development is a short-term training course in which participants gain experience in practical website creation and maintenance. The duration of the internships is generally 2-3 months, making them ideal for students on their winter break from school.
Responsibilities of a Web Development Intern
During a web development internship, you can expect to:
- Write, test, and debug code in programming languages like HTML, CSS, and JavaScript.
- Assist in building and optimizing websites for performance and user experience.
- Work with frameworks such as React, Angular, or Bootstrap.
- Collaborate with teams to deliver live projects.
Why Winter Internships Stand Out?
Winter internships differ because they align with school schedules and can be availed by students and recent graduates without disrupting academic activities. It also allows individuals to pay undivided attention to developing skills during a less stressful period.
Key Advantages of Winter Internship Program in Web Development
The winter internship program may be the key to unlocking the advancement of your career in web development. These internships have to offer a lot—the most technical capacity for skill building and the most invaluable chance of networking. These are then critical to building up a firm foundation for what will later create a successful career. Let’s delve into these benefits in greater detail.
Development of Skills
One of the most essential features of a web development training program is that it provides an in-the-field opportunity to acquire the job-in-demand skills that will put you ahead in the market.
Internships provide structured time for learning important front-end technologies such as:
1. HTML: The backbone of web content, enabling you to structure your pages correctly.
2. CSS: The art of turning websites into something very pretty and responsive.
3. JavaScript: The energizer for adding interactivity and enhancing the user experience.
Modern web development relies a lot on frameworks. They make development faster and easier to maintain. Internships usually bring you into:
1. React: A JavaScript library for building interactive user interfaces.
2. Vue.js: The simplest and most adaptable way to build dynamic applications.
3. Angular: A high-scale application framework.
Understanding the back-end technologies is a prerequisite to getting into a full stack. You may work with:
1. Node.js: It helps in developing scalable server-side applications.
2. Programming Languages Python or PHP: These serve mostly well in web server scripting and database management.
Practical training over internships does brush with participants’ knowledge of utility tools like these in streamlining workflow:
1. Git and GitHub: They are essential in keeping version control and for collaborative coding.
2. Visual Studio Code: This compact and best-known code editor is stuffed with developer-friendly features.
This learning method through hands-on activities ensures that you know the theory and apply it in real life.
Real-World Experience
It’s not just theory that will help you deal with different challenges in the field. A web development internship places you in the busy working life of tech companies, offering you real-life experience that is invaluable.
Here, you will understand how projects move from plan to deployment by learning about the following:
- Requirement analysis and defining the scope
- Design, code, test, and debug.
- Deploying a live application and maintenance.
You will work on live projects, which often involve solving complicated problems, debugging errors, and optimizing the code.
Internships give a taste of professional teamwork. You will learn to communicate, collaborate, and manage time effectively within a professional environment by working with experienced developers, designers, and project managers.
This is an eye-opener about the realities of working in dynamic teams, a requisite for any tech role.
An internship in a web development training program augments your employability quotient superbly.
Most academic knowledge needs more practical exposure in the workplace. Internships bridge that gap between classroom and real-life application of learning.
Practical experience during an internship assimilates the confidence to answer technical or behavioral questions effectively in an interview while having actual examples to prove one’s worth to employers.
With hands-on experience, you will have a definite edge over those without such exposure in practice. Real-world experience matters for employers, and your internship would be a plus point on your resume.
Networking Opportunities
The links you will create while undergoing an internship can last a lifetime in your web development career.
Internships can also place you as close to mentors, team leads, or senior developers as possible. Such professionals may:
- Give excellent guidance, counsel, and stake in the company.
- Assist with a referral or recommendation for future opportunities.
The other interns and/or co-workers share that same zeal for the profession and that same career goal; such relationships always involve creating a network for support as one advance in one’s career.
Many companies only run internships to attract future talent. If you perform well during your internship, you may also be considered for pre-placement opportunities or other full-time ones.
Networking is not only about short-term advantages; it is a long-term professional network that can give positive support through all stages of one’s career.
How a Winter Internship Help Build a Strong Portfolio?
An ideal portfolio will show off your skills as a web developer.
Real Projects
When you go for a web development internship, you will work on the following projects:
- Developing user-friendly websites.
- Building responsive program applications.
- Adding features such as forms, animations, or APIs.
These projects serve as tangible evidence of your skill and help you get an edge over your competitors.
Showcasing Your Skills
Your portfolio should show:
- Links to live projects or hosted applications.
- Tools, frameworks, and languages associated with each project.
- Difficulties encountered and strategies to overcome them.
Such a portfolio would not only help you build confidence in yourself but also have a long-term impression on the employers.
Winter Internships and Their Effect on Web Development
A web development internship in Ahmedabad can bring a solid change in your career.
Exposure to Industries Practice
An internship can give you a preview of industry practices, tools, and workflows that will make you a valuable addition to any team.
Better Job Opportunities
Candidates who have done internships will have higher chances of being hired by a top company than those who have only theoretical knowledge and never got their hands dirty practicing it.
Setting up a Career
By joining a web development training program, you get a clear vision of the paths that your career could take in the future:
- Front-end Development
- Back-end Development
- Full-Stack Development
- UI/UX Design
Why is ELDI’s Winter Internship Program Suitable for Web Developers?
The Winter Internship program of ELDI is one of the best stops for students to kickstart their careers in web development, especially for students from Gujarat, especially Ahmedabad.
- Training: Learn the Latest Technologies, Frameworks, and Tools.
- Hands-on Actual Projects: Practical Exposure to Live Projects.
- Expert Mentorship: Get Mentored from Experienced Industry Professionals.
- Placement Assistance: Improves your employability with mock interview sessions and resume building.
It is perfect for students in Ahmedabad and is customized to regional job markets and industry needs. It is an affordable and accessible program that meets the needs of all student categories.
Internship Opportunities In Web Development: What Makes Ahmedabad Different?
Ahmedabad is rapidly becoming an IT and web development hub. The city guarantees a number of internship opportunities in web development since it is home to plenty of startups, established firms, and institutes.
Advantages of Undertaking a Web Development Internship in Ahmedabad
- Proximity to IT Firms: The organizations’ offerings in both internship and full-time positions.
- Affordable Education: Much cheaper than other tech cities in India.
- Thriving Ecosystem: Access to hackathons, tech events, and networking meetups.
Aftermath
A Winter Internship in Web Development is a breakthrough for students and fresh graduates who dream of a successful web development career. Practical experience, the necessary skills learned, and a good portfolio will set you apart from the rest in the competitive job market.
For instance, people in Ahmedabad may consider programs such as the web development internship at ELDI. These programs offer specialized training and mentoring, which is the perfect fit. So, take the plunge and invest in yourself today!